Gutenberg 11.6 添加了数十项增强功能和错误修复。文章标题块添加排版选项;站点徽标支持裁剪;工具栏按钮,用于将旧的 画廊Gallery 块转换为新的格式 — 仍处于实验阶段。
这是一个全面的版本,它完善了许多领域,从导航到小工具,再到一般的块增强。
我很高兴看到有两个功能在发展。那就是站点编辑器的全局样式系统和子主题支持。
全局样式更新
全局样式是 WordPress 历史上第一次真正将最终用户与主题开发人员连接起来的系统。我们在这方面做了一些尝试,比如定制器。但是,此功能将在标准化块系统之上处理它。
本质上,主题将通过其theme.json文件与 WordPress 对话,用户将通过全局样式面板使用相同的语言。
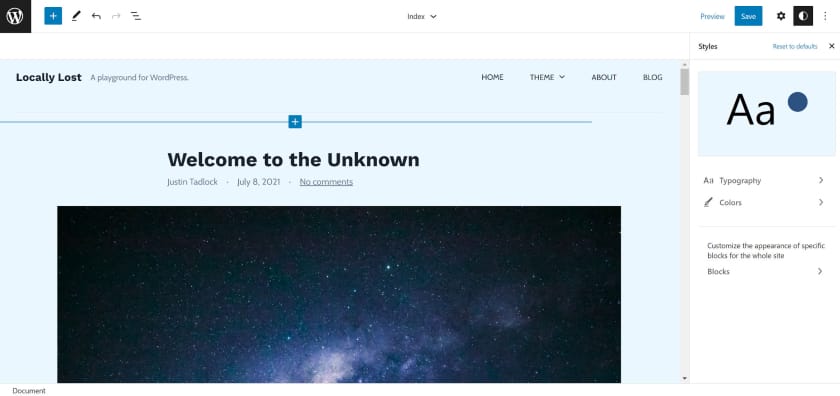
例如,假设主题作者将默认文本颜色设置为黑色,将背景设置为白色。这将出现在站点的前端,但也会反映在站点编辑器中。全局样式界面允许用户将这两种颜色更改为他们喜欢的颜色。他们还可以在面板顶部的框中查看其颜色和排版样式的预览。
而且,它并不止于几种简单的颜色。用户可以在根和块级别修改各种设计方面,如排版和间距。
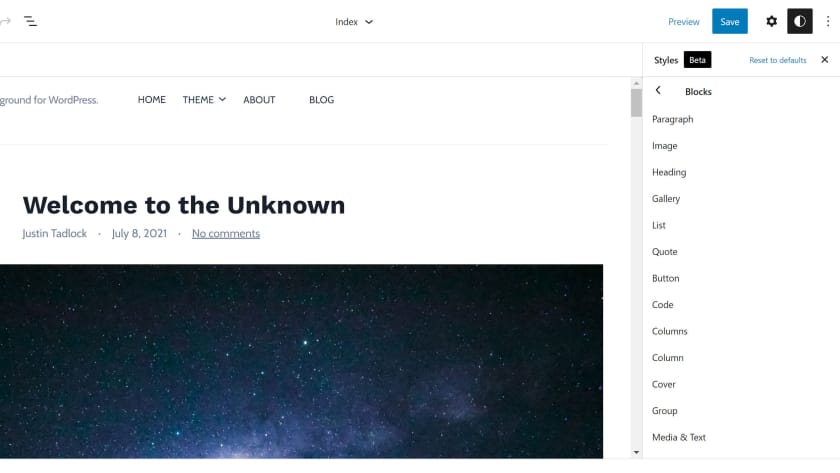
Gutenberg 11.6向全局样式侧边栏添加了一个导航组件。总体而言,在编辑我的主题样式时,通过顶级和子级别工作感觉更加顺畅。
这是对整体全局样式界面进行大修的一个小而重要的步骤。还有很多工作要做,但我很想知道古腾堡的贡献者在接下来的几周和几个月里把这个组件带到哪里。
我确实遇到了一个障碍。单击根级别的“排版”选项卡会产生错误。但是,它在块级别工作。
贡献者还更新了代表全局样式面板的旧“Aa”图标,带有一个半黑半亮的圆形按钮。我的直接反应是它是为了在明暗模式之间切换。
区块子主题支持
作为 WordPress 子主题的先驱之一,早在它们得到官方支持之前就使用它们,这是我心目中最亲近的事情。我在这个基础上创建了我的第一个主题商店。我有很多关于块范式如何重塑主题空间的想法,子主题是其中许多的中心。
但是,直到现在,全站点编辑的所有组件还没有完全支持子主题。仍然有一些部分可以放入拼图,但系统应该可以正常工作。
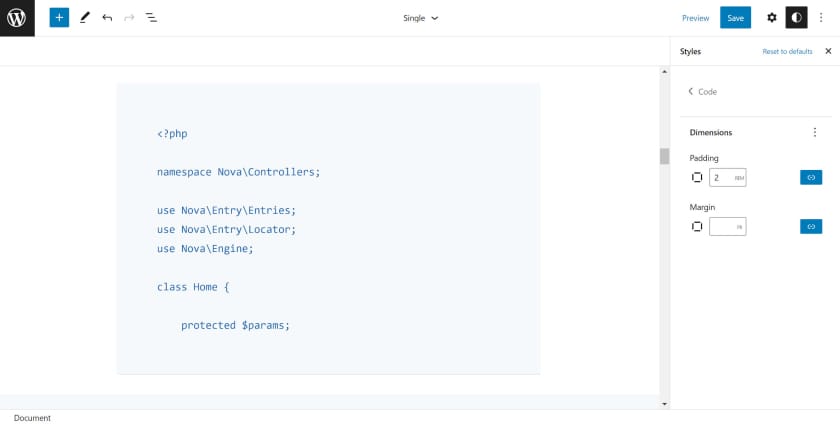
来自子主题的模板、模板部件和theme.json文件现在应该完全覆盖来自父主题。这些更改适用于前端和站点编辑器。
一些悬而未决的问题正在相关的 GitHub 票证中解决。最关键的发展还在后头,它将处理父theme.json文件和子文件之间的合并值。例如,子主题应该能够覆盖颜色和排版,同时跳过与布局相关的值的定义,退回到父主题是有道理的。
一旦到位,设计师将有一种简单而强大的方式来实现CSS Zen Garden背后的原始愿景,该项目至少部分激发了 WordPress 对子主题的采用。
更多更新细节,请看官方发布日志。