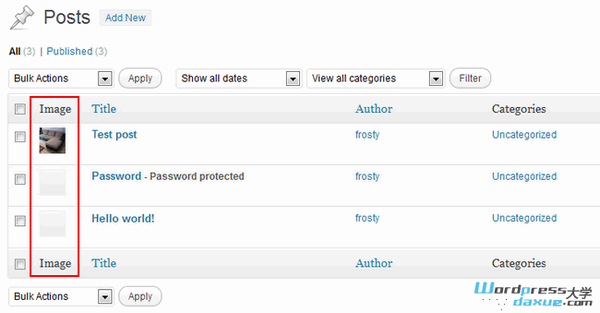
特色图像(featured image)是WordPress 3.0+ 的一个不错的功能,允许你给文章设置一个图片作为它的缩略图显示。了解下什么是特色图像。为了直观地了解每篇文章的特色图像是什么,倡萌建议在WordPress后台文章管理列表显示每篇文章的特色图像,如下图所示:

实现的方法很简单,使用 Featured Image Column 插件即可。在后台插件安装界面搜索 Featured Image Column 即可在线安装,或者下载 Featured Image Column
启用该插件后,你就会发现在后台文章管理列表多出了一栏显示特色图像。
如果你希望没有特色图像时在后台文章列表显示默认的图像,可以在主题的 functions.php 中添加下面的代码:
function my_custom_featured_image_column_image( $image ) {
if ( !has_post_thumbnail() )
return trailingslashit( get_stylesheet_directory_uri() ) . 'images/featured-image.png';
}
add_filter( 'featured_image_column_default_image', 'my_custom_featured_image_column_image' );
然后将 名为 featured-image.png 的图片上传到当前主题下的 images 文件夹里。
如果你希望自定义后台文章列表中的特色图像大小,可以在当前主题的 functions.php 中添加下面的代码:
/**
* @use '.featured-image.column-featured-image img {}'
*/
function my_custom_featured_image_css() {
return trailingslashit( get_stylesheet_directory_uri() ) . 'css/featured-image.css'; //css文件的URL
add_filter( 'featured_image_column_css', 'my_custom_featured_image_css' );
然后将名为 featured-image.css 的CSS文件上传到当前主题下的 css 文件夹。
以下是插件默认添加的css代码,你可以将其添加到 featured-image.css 并进行修改:
th#featured-image,
td.featured-image.column-featured-image {
max-height: 50px;
max-width: 50px;
width: 50px;
}
.featured-image.column-featured-image img {
max-height: 32px;
max-width: 36px;
-ms-interpolation-mode: bicubic;
}
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





可以把它的位置放在标题后吗?