几年时间过去了,古腾堡(Gutenberg)编辑器不断完善,目前的内容编辑体验还是不错的。然而 WooCommerce 还是采用经典编辑器,要在发布产品介绍的时候做一些简单的布局,就显得比较麻烦了。所以今天我们就分享下 为 WooCommerce 的产品发布启用古腾堡编辑器的方法。
只需要将下面的代码添加到当前主题的 functions.php 即可:
// Enable Gutenberg editor for WooCommerce
function wpkj_activate_gutenberg_product( $can_edit, $post_type ) {
if ( $post_type == 'product' ) {
$can_edit = true;
}
return $can_edit;
}
add_filter( 'use_block_editor_for_post_type', 'wpkj_activate_gutenberg_product', 10, 2 );
// enable taxonomy fields for woocommerce with gutenberg on
function wpkj_enable_taxonomy_rest( $args ) {
$args['show_in_rest'] = true;
return $args;
}
add_filter( 'woocommerce_taxonomy_args_product_cat', 'wpkj_enable_taxonomy_rest' );
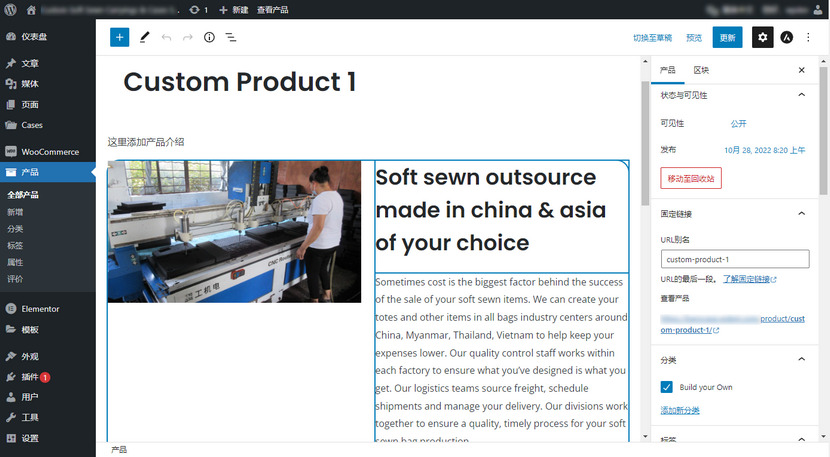
add_filter( 'woocommerce_taxonomy_args_product_tag', 'wpkj_enable_taxonomy_rest' );最终的效果如下所示:

可能需要的样式修正代码
如果你发现切换为古腾堡编辑器后,单选、多选无法勾选(其实是勾选后还是显示未勾选),可以尝试添加下面的代码进行修复。如果不存在这个问题,可以不添加。
function wpkj_fixed_wc_css() {
echo '<style>
#woocommerce-product-data input[type=checkbox]:checked::before,
#woocommerce-product-data input[type=radio]:checked::before {
display: block;
float: none;
}
#woocommerce-product-data input[type=checkbox]{
width: 16px;
height: 16px;
}
</style>';
}
// 修复开启古腾堡后WC选项样式问题
add_action('admin_head', 'wpkj_fixed_wc_css');声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。




