WordPress 3.0+ 有一个自定义菜单功能,你可以很方便地添加和设置导航菜单。关于自定义菜单,建议先阅读以下文章:
WordPress导航菜单函数register_nav_menus() 和 wp_nav_menu()

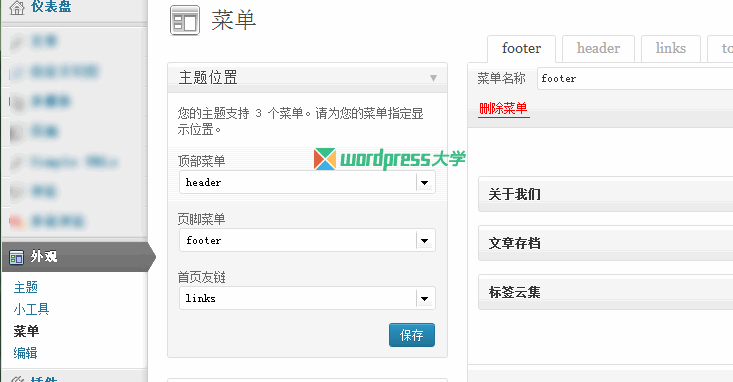
比如我们通过下面的代码注册了上图所示的3个菜单
//注册自定义菜单
add_action( 'init', 'my_custom_menus' );
function my_custom_menus() {
register_nav_menus(
array(
'top-menu' => __( 'Top Menu Navigation'),
'foot-menu' => __( 'Footer Menu'),
'foot-link' => __( 'Footer Link')
)
);
}
如果你想要在某篇文章或者页面调用这写菜单,可以通过简码实现。
先在主题的 functions.php 文件,添加下面的代码:
//通过简码调用菜单
function print_menu_shortcode($atts, $content = null) {
extract(shortcode_atts(array( 'name' => null, ), $atts));
return wp_nav_menu( array( 'menu' => $name, 'echo' => false ) );
}
add_shortcode('menu', 'print_menu_shortcode');
然后在发布文章或页面时,添加下面的代码就可以调用菜单:
[menu name="foot-link"]
上面的代码就是调用foot-link这个菜单的。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





不是很明白哦,能不能不用代码就能搞定的方法哟?菜鸟站长伤不起呀!
然后文章里面就有这个菜单了?