WordPress 4.2 一改之前的图片表情,改为使用 Emoji 表情 ,而且是直接远程调用api,可惜的是,这个api服务在国内是无法正常访问的,这就导致了网站加载缓慢,之前的表情无法显示等问题。好吧,下面就来禁用这个 Emoji 表情,恢复之前的图片表情。
禁用 Emoji 表情
在主题的 functions.php 添加代码的代码即可:
/**
* Disabling emoji library from WordPress.
*/
function wpkj_disable_emojis() {
// Let's remove a bunch of actions & filters.
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
// We also take care of Tiny MCE.
add_filter( 'tiny_mce_plugins', 'wpkj_disable_emojis_tinymce' );
add_filter( 'wp_resource_hints', 'wpkj_disable_emojis_remove_dns_prefetch', 10, 2 );
}
// Let's do this at the init.
add_action( 'init', 'wpkj_disable_emojis' );
/**
* Filter funcion to remove the emoji plugin from TinyMCE.
* @param array $plugins
* @return array Difference betwen the two arrays.
*/
function wpkj_disable_emojis_tinymce($plugins) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else return array();
}
/**
* Removing emoji CDN hostname from DNS prefetching hints.
* @param array $urls URLs to print for resource hints.
* @param string $relation_type The relation type the URLs are printed for.
* @return array Difference betwen the two arrays.
*/
function wpkj_disable_emojis_remove_dns_prefetch( $urls, $relation_type ) {
if ( 'dns-prefetch' == $relation_type ) {
/** This filter is documented in wp-includes/formatting.php */
$emoji_svg_url = apply_filters( 'emoji_svg_url', 'https://s.w.org/images/core/emoji/2/svg/' );
$urls = array_diff( $urls, array( $emoji_svg_url ) );
}
return $urls;
}恢复之前的图片表情
在主题的 functions.php 添加代码的代码即可:
/**
* WordPress 4.2 修复图片表情
* https://www.wpdaxue.com/disable-emoji.html
*/
function smilies_reset() {
global $wpsmiliestrans, $wp_smiliessearch;
// don't bother setting up smilies if they are disabled
if ( !get_option( 'use_smilies' ) )
return;
$wpsmiliestrans = array(
':mrgreen:' => 'icon_mrgreen.gif',
':neutral:' => 'icon_neutral.gif',
':twisted:' => 'icon_twisted.gif',
':arrow:' => 'icon_arrow.gif',
':shock:' => 'icon_eek.gif',
':smile:' => 'icon_smile.gif',
':???:' => 'icon_confused.gif',
':cool:' => 'icon_cool.gif',
':evil:' => 'icon_evil.gif',
':grin:' => 'icon_biggrin.gif',
':idea:' => 'icon_idea.gif',
':oops:' => 'icon_redface.gif',
':razz:' => 'icon_razz.gif',
':roll:' => 'icon_rolleyes.gif',
':wink:' => 'icon_wink.gif',
':cry:' => 'icon_cry.gif',
':eek:' => 'icon_surprised.gif',
':lol:' => 'icon_lol.gif',
':mad:' => 'icon_mad.gif',
':sad:' => 'icon_sad.gif',
'8-)' => 'icon_cool.gif',
'8-O' => 'icon_eek.gif',
':-(' => 'icon_sad.gif',
':-)' => 'icon_smile.gif',
':-?' => 'icon_confused.gif',
':-D' => 'icon_biggrin.gif',
':-P' => 'icon_razz.gif',
':-o' => 'icon_surprised.gif',
':-x' => 'icon_mad.gif',
':-|' => 'icon_neutral.gif',
';-)' => 'icon_wink.gif',
// This one transformation breaks regular text with frequency.
// '8)' => 'icon_cool.gif',
'8O' => 'icon_eek.gif',
':(' => 'icon_sad.gif',
':)' => 'icon_smile.gif',
':?' => 'icon_confused.gif',
':D' => 'icon_biggrin.gif',
':P' => 'icon_razz.gif',
':o' => 'icon_surprised.gif',
':x' => 'icon_mad.gif',
':|' => 'icon_neutral.gif',
';)' => 'icon_wink.gif',
':!:' => 'icon_exclaim.gif',
':?:' => 'icon_question.gif',
);
}
smilies_reset();以上2处代码来自:http://fatesinger.com/75634
解决仪表盘头像错位
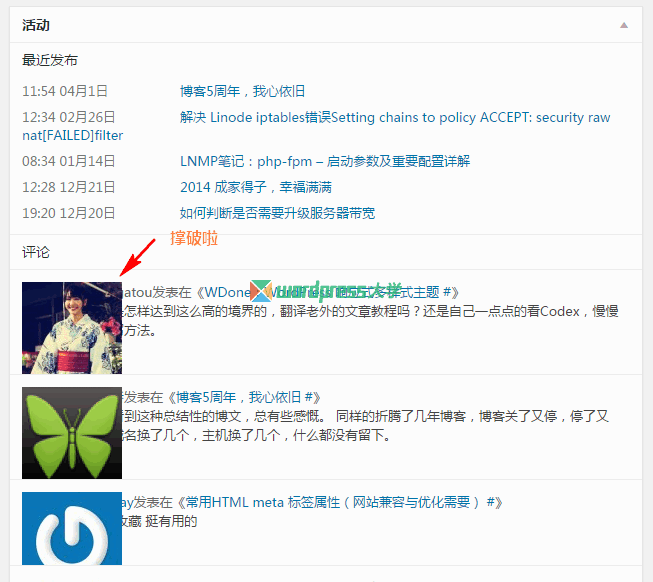
WordPress 4.2 开始,仪表盘的“活动”小工具的头像就出现撑破现象,如下图:

一直没见官方修复,好吧,倡萌就提供暂时的修复方案吧。将下面的代码添加到主题的 functions.php :
/**
* WordPress 4.2 修复仪表盘头像错位
* https://www.wpdaxue.com/disable-emoji.html
*/
function fixed_activity_widget_avatar_style(){
echo '<style type="text/css">
#activity-widget #the-comment-list .avatar {
position: absolute;
top: 13px;
width: 50px;
height: 50px;
}
</style>';
}
add_action('admin_head', 'fixed_activity_widget_avatar_style' );刷新你的仪表盘,看看是否OK啦!相信官方会在后续修复这个问题的,到时就不需要这个代码了。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





貌似都没有怎么使用过任何表情的路过,然后就直接把emoji表情禁用了。
😛 更新了,还是可以。
还没有更新,主题还在用3.9的
头像出现大小错误是因为新增了srcset属性,原来替换服务器那个函数有问题,我已经更新了代码http://fatesinger.com/74030 😈