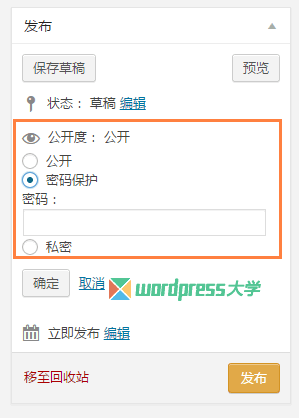
WordPress 有一个密码保护功能,你可以在文章和页面的编辑界面看到设置选项:

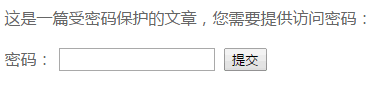
设置了密码后,你就可以在前台看到如下提示内容:

本文的目的就是要修改这个提示内容,核心函数如下(添加到当前主题的 functions.php 即可):
/**
* WordPress 更改文章密码保护后显示的提示内容
* https://www.wpdaxue.com/change-password-protected-text.html
*/
function password_protected_change( $content ) {
global $post;
if ( ! empty( $post->post_password ) && stripslashes( $_COOKIE['wp-postpass_'.COOKIEHASH] ) != $post->post_password ) {
$output = '
<form action="' . get_option( 'siteurl' ) . '/wp-pass.php" method="post">
'.__( "这是一篇受密码保护的文章,您需要提供访问密码:" ).'
<label for="post_password">密码:</label>
<input name="post_password" class="input" type="password" size="20" />
<input type="submit" name="Submit" class="button" value="' . __( "提交" ) . '" />
</form>
';
return $output;
} else {
return $content;
}
}
add_filter( 'the_content','password_protected_change' );代码先判断文章是否有密码保护,并且当前访问者的浏览器是否有输入过正确密码的 cookie 记录,如果有密码保护并且没有cookie 记录,就显示密码保护提示内容,否则显示文章内容。
所以,如果你要修改提示内容,只需要修改 $output 部分的内容即可,比如修改“这是一篇受密码保护的文章,您需要提供访问密码:”等等。
2019-09-19更新:
如果上面的方法不生效了,你可以试试 https://wordpress.org/plugins/change-password-protected-message/ 这个插件,安装启用以后,可以在 设置 – 阅读 那里设置要显示的密码保护提示内容。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





这个现在都不能用了!能不能更新一下新的
可以试试 https://wordpress.org/plugins/change-password-protected-message/ 这个插件,安装启用以后,可以在 设置 – 阅读 那里设置要显示的密码保护提示内容。
非常感谢