有时,当您在网站上使用支付网关时,您需要知道它们的 ID(slug)。在本教程中,我将展示如何使用一小段代码向 WooCommerce 设置中的支付网关表添加一列。
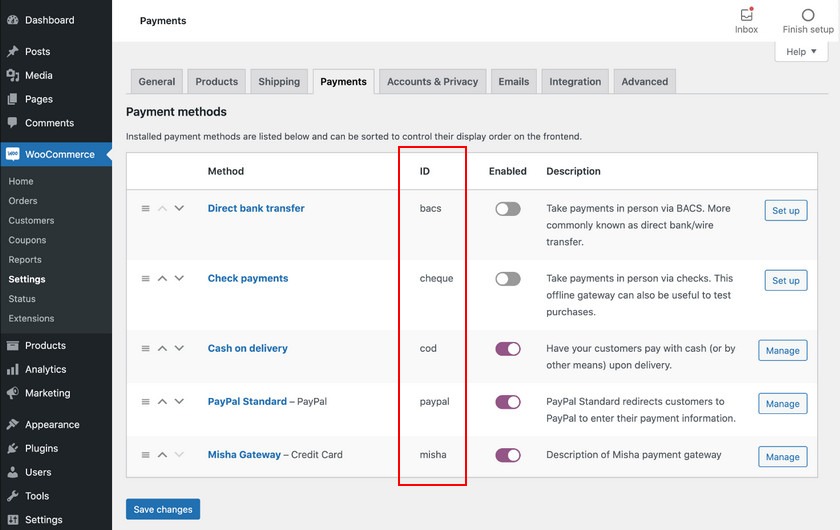
这是我们的结果:

为了实现这一点,您所要做的就是将此代码添加到您当前或子主题中functions.php。
add_filter( 'woocommerce_payment_gateways_setting_columns', 'rudr_add_payment_method_column' );
function rudr_add_payment_method_column( $default_columns ) {
$default_columns = array_slice( $default_columns, 0, 2 ) + array( 'id' => 'ID' ) + array_slice( $default_columns, 2, 3 );
return $default_columns;
}
// woocommerce_payment_gateways_setting_column_{COLUMN ID}
add_action( 'woocommerce_payment_gateways_setting_column_id', 'rudr_populate_gateway_column' );
function rudr_populate_gateway_column( $gateway ) {
echo '<td style="width:10%">' . $gateway->id . '</td>';
}$gateway对象中还有什么?您可以尝试一下print_r()以找出答案。
echo '<td>' . print_r( $gateway, true ) . '</td>';注:本文出自 rudrastyh.com,由 WordPress大学 翻译整理。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。




