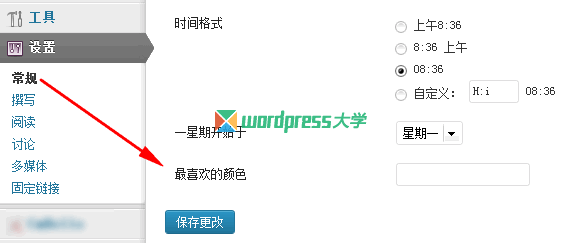
有时候我们需要添加一些额外的设置选项到常规设置(后台 > 设置 > 常规)页面,下面是一个简单的范例:

直接添加到主题的 functions.php 即可:
/**
* WordPress 添加额外选项字段到常规设置页面
* https://www.wpdaxue.com/add-field-to-general-settings-page.html
*/
$new_general_setting = new new_general_setting();
class new_general_setting {
function new_general_setting( ) {
add_filter( 'admin_init' , array( &$this , 'register_fields' ) );
}
function register_fields() {
register_setting( 'general', 'favorite_color', 'esc_attr' );
add_settings_field('fav_color', '<label for="favorite_color">'.__('最喜欢的颜色' ).'</label>' , array(&$this, 'fields_html') , 'general' );
}
function fields_html() {
$value = get_option( 'favorite_color', '' );
echo '<input type="text" id="favorite_color" name="favorite_color" value="' . $value . '" />';
}
}
根据自己的需要修改 11、12、15、16 行的代码即可,这里只是简单的 input 表单,你也可以直接添加其他表单类型。
使用 get_option() 函数即可调用选项字段的值,比如上面的例子用 get_option( ‘favorite_color’ );
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





怎么同时添加多过比如:电话 QQ 地址等
咨询确认一下这个add_settings_field函数是不是加相应的区域到“设置”或者设置以下菜单的页面中去
如果我自己新建了一个侧边栏菜单,可以通过这个add_settings_field加进去么?试了下,第12行的代码general改成自己的menu_slug,没成功。原因是否如上所述?求解答,thx~
我如果想给标签页面添加自定义字段该勾住哪个函数呢。就像这个:http://chs.romantic214.com/tag/shengri/
实用的功能