本文所说的一切,都是为了让你的Wordpress网站更快!
Open sans 的谷歌字体链接
没留意WP从哪个版本开始,为已登录用户加载一个Open sans字族的谷歌字体链接,谷歌吗,你知道的,我们不用的,并且不仅仅是不用的问题,还涉及到速度的问题,所以,要清理掉,如何做呢?请安装 Remove Open Sans font Link from WP core ,因为这是我的一个用于提升性能的免费插件,所以这不是广告。
admin bar左侧的wordpress logo和链接等
就是上图最左侧的Logo及其子菜单及其链接什么的。
add_action( 'admin_bar_menu', 'cwp_remove_wp_logo_from_admin_bar_new', 25 );
function cwp_remove_wp_logo_from_admin_bar_new( $wp_admin_bar ) {
$wp_admin_bar->remove_node( 'wp-logo' );
}
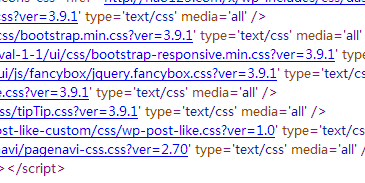
加载的css和js后面的版本号的问题
看到被加载的css或者js后面的?ver=xxx不说什么了,干掉吧:
if(!function_exists('cwp_remove_script_version')){
function cwp_remove_script_version( $src ){ return remove_query_arg( 'ver', $src ); }
add_filter( 'script_loader_src', 'cwp_remove_script_version' );
add_filter( 'style_loader_src', 'cwp_remove_script_version' );
}
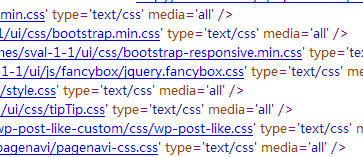
干掉之后:
这个有点儿涉及安全的多余的查询已经不存在了,它不存在之后,效率会稍高那么一点点儿,积沙成塔嘛!
WP前台顶部清理
function cwp_header_clean_up(){
if (!is_admin()) {
foreach(array('wp_generator','rsd_link','index_rel_link','start_post_rel_link','wlwmanifest_link') as $clean){remove_action('wp_head',$clean);}
remove_action( 'wp_head', 'feed_links_extra', 3 );
remove_action( 'wp_head', 'feed_links', 2 );
remove_action( 'wp_head', 'parent_post_rel_link', 10, 0 );
remove_action( 'wp_head', 'start_post_rel_link', 10, 0 );
remove_action( 'wp_head', 'adjacent_posts_rel_link', 10, 0 );
foreach(array('single_post_title','bloginfo','wp_title','category_description','list_cats','comment_author','comment_text','the_title','the_content','the_excerpt') as $where){
remove_filter ($where, 'wptexturize');
}
/*remove_filter( 'the_content', 'wpautop' );
remove_filter( 'the_excerpt', 'wpautop' );*/
wp_deregister_script( 'l10n' );
}
}
将上述代码添加进你的Wordpress插件或者正在使用的Wordpress主题的functions.php之后,多余的查询和文件加载的问题已经不存在了。
移除某些WP自带的小工具
请注意:你可以根据自己的实际需要注释掉下面的某行或某些行:
function coolwp_remove_meta_widget() {
unregister_widget('WP_Widget_Pages');
unregister_widget('WP_Widget_Calendar');
//unregister_widget('WP_Widget_Archives');
unregister_widget('WP_Widget_Links');
unregister_widget('WP_Widget_Meta');
// unregister_widget('WP_Widget_Search');
// unregister_widget('WP_Widget_Text');
unregister_widget('WP_Widget_Categories');
unregister_widget('WP_Widget_Recent_Posts');
unregister_widget('WP_Widget_Recent_Comments');
unregister_widget('WP_Widget_RSS');
unregister_widget('WP_Widget_Tag_Cloud');
unregister_widget('WP_Nav_Menu_Widget');
/*register my custom widget*/
register_widget('WP_Widget_Meta_Mod');
}
add_action( 'widgets_init', 'coolwp_remove_meta_widget',11 );
上面是我根据某个项目的实际需要移除了若干小工具的代码,没被注释掉的会被移除。
移除WP为仪表盘(dashboard)页面加载的小工具
这个就可以放心大胆的全部移除了:
function cwp_remove_dashboard_widgets() {
global $wp_meta_boxes;
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_quick_press']);
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_incoming_links']);
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_right_now']);
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_plugins']);
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_recent_drafts']);
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_recent_comments']);
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_primary']);
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_secondary']);
}
add_action('wp_dashboard_setup', 'cwp_remove_dashboard_widgets',11 );
Bonus:加载自定义jQuery库的链接
这么做的目的也是为了让网站更快。
请注意:加载自定义jQuery的链接的时候,jquery migrate将不会被加载,这意味着:如果你使用下面的代码加载外链的jQuery库,并且你的主题或者插件中的js使用了被新版本jQuery弃用的API或者函数的话,那些代码有可能会失效;如果你用的主题和插件版本都比较新,那么,你可以放心的使用下面的代码:
对于潜在访客大多在国内的网站,建议使用新浪的jQuery加速,因为经过测试,它家的jquery CDN在国内来说是最快的,同时,折衷考虑下(兼容性,速度,还有Sinaapp中放置的jquery版本的情况),下面的代码采用的是jQuery 1.9.1版:
/*Using SinaApp jQuery CDN*/
function cwp_modify_jquery() {
if (!is_admin()) {
wp_deregister_script('jquery');
wp_register_script('jquery', 'http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js', false, '1.9.1');
wp_enqueue_script('jquery');
}
}
add_action('init', 'cwp_modify_jquery');











多谢作者分享。前面几条试了一下,效果不错。我想请教一下,前台顶部清理都清理了哪些东西?
嗯 学习了 很好的教程
处理后确实提升不少,不过移除WP自带小工具的方法以及没用了貌似,提示:Fatal error: Class ‘WP_Widget_Meta_Mod’ not found in xxxx/widgets.php on line 411
为什么不同的浏览器显示的字体不同啊
4.0.1 貌似沒用了.. 加載後還是會有版本號出現
额,请问function.php在哪里啊?本人代码小白 ➡
❗ 后台最右侧找
我就觉得谷歌字体这个能大大提升速度,其他的到底能提升多少速度嘛,如果提升不多的就没啥意义了,因为搞这玩意确实累人
学习了!
前来学习,代码不太懂。正在努力学习中。